-

-
2022 In Review
Looking back over year filled with self-improvement, somewhat of a post-pandemic travel-binge, and big changes ahead.

-
19 March 2021
Bookmark of Accessibility testing: Windows on a Mac -
19 April 2020
-
Conducting a web accessibility audit
Auditing a website to measure how accessible it is takes on an extensive range of manual and automated tests to cover all aspects of usability.

-
-
End of year review 2019
Approaching the end of 2019 I look back on a year filled with some happy distractions away from the unending misery in UK politics and the climate crisis.

-
09 September 2019 10:09 BST
Updated slide deck for my talk on usability testing published on Notist https://noti.st/calumryan/j0tIxt/usability-testing
-
-
-
26 April 2019 12:04 BST
Slides from my talk last night on website usability testing @FrontEndLondon are now available on my website and also recently published to Notist https://noti.st/calumryan/C7aLla
-
18 April 2019 10:04 BST
📢 Back @FrontEndLondon next week testing the ground with a new talk on #UsabilityTesting for the web http://frontendlondon.co.uk
-
05 April 2019
Bookmark of Workshop testing for web accessibility -
03 April 2019 02:04 BST
📢 Upcoming talk in the pipeline on website usability testing... what are your approaches and experiences with website usability testing/research, good and bad? Reply/message me your thoughts/experiences ✏️
-
12 March 2019
-
22 February 2019
-
18 November 2017 01:11 GMT
Why do usability testing and what does it involve? https://calumryan.com/blog/usability-testing/
-
Usability Testing
Testing usability of a digital product takes on a wide variety of test types and feedback processes that I hope to elaborate on in this article. Designers, developers, product owners and anyone with a vested interested should all partake in this process, from defining the tests to measuring the success and failures of different usability testing.
-
22 March 2017 10:03 GMT
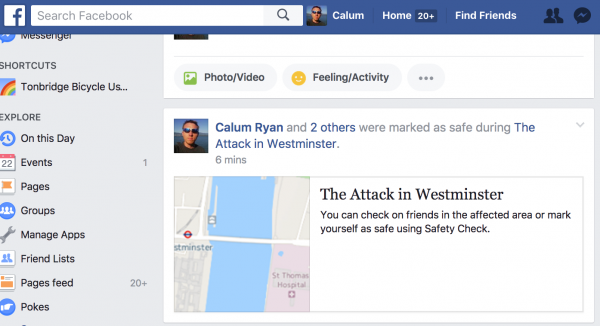
Testing out the marked as safe feature on Facebook